 и в открывшемся списке выбрерите нужный шрифт. Грамотно использованный шрифт сглаживает или подчеркивает смысловую нагрузку.
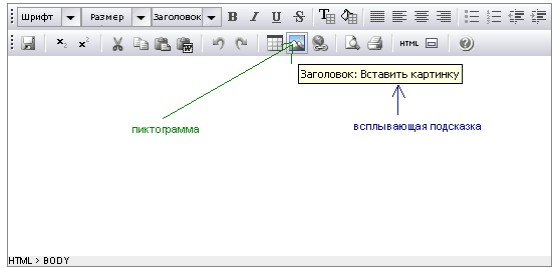
и в открывшемся списке выбрерите нужный шрифт. Грамотно использованный шрифт сглаживает или подчеркивает смысловую нагрузку.Редактор позволяет быстро и удобно создавать HTML-форматированные документы, не зная правил и тегов языка разметки HTML. Работа в редакторе схожа с работой в одном из офисных пакетов Microsoft office или Open office, поэтому обычно не требуется много времени освоения и начала работы. Вдобавок ко всем пиктограммам, используемым в редакторе, есть всплывающие подсказки на Вашем языке. Для того, чтобы получить подсказку, просто наведите мышку на нужную пикторграмму. На рисунке ниже показан пример, на котором отображается подсказка к пиктограмме "вставить картинку"
 Редактор позволяет:
Редактор позволяет:
Создаваемый Вами документ в редакторе, создается в формате HTML, но пользователь создает его в привычной среде, визуально похожей на среду офисного пакета. Это сделано для удобства пользователя. Редактор автоматически переводит отформатированный текст пользователя в HTML-формат. Для этого должна стоять галочка "Это HTML-форматированный текст"
Рассмотрим основные элементы управления и пиктограммы к ним:
Для того, чтобы изменить название шрифта, щелкните по пиктограмме "Шрифт"  и в открывшемся списке выбрерите нужный шрифт. Грамотно использованный шрифт сглаживает или подчеркивает смысловую нагрузку.
и в открывшемся списке выбрерите нужный шрифт. Грамотно использованный шрифт сглаживает или подчеркивает смысловую нагрузку.
Пиктограмма "размер"  позволяет изменить размер шрифта для выделенного текста или для текста, который Вы собираетесь набирать. В появившемся списке выберите нужный размер шрифта.
позволяет изменить размер шрифта для выделенного текста или для текста, который Вы собираетесь набирать. В появившемся списке выберите нужный размер шрифта.
Пиктограмма "Заголовок"  используется для отображения выделенного шрифта стандартными стилями, чтобы не менять вручную размер и шрифт и пользоваться готовыми образцами.
используется для отображения выделенного шрифта стандартными стилями, чтобы не менять вручную размер и шрифт и пользоваться готовыми образцами.
Для того, чтобы выделенный фрагмент текста сделать жирным, необходимо нажать пиктограмму "Жирный" 
При помощи пиктограммы "Наклонный"  выделенный текст можно сделать наклонным.
выделенный текст можно сделать наклонным.
Пиктограмма "Подчеркнутый"  при нажатии сделает выделенный текст подчеркнутым.
при нажатии сделает выделенный текст подчеркнутым.
Для того, чтобы выделенный текст стал зачеркнутым, необходимо щелкнуть по пиктограмме "Зачеркнутый" 
Пиктограмма "Цвет шрифта"  позволит изменить цвет выделенного цвета. Для этого необходимо в появившемся окне щелкнуть по нужному квадрату с цветом и это изменит цвет выделенного текста.
позволит изменить цвет выделенного цвета. Для этого необходимо в появившемся окне щелкнуть по нужному квадрату с цветом и это изменит цвет выделенного текста.
В тех случаях, когда необходимо изменить цвет заднего фона, воспользуйтесь пиктограммой "Цвет заднего фона"  .
.
Если у Вас большой блок текста, состоящий их нескольких абзацев, то Вам явно понадобится функция "выровнять текст по обоим краям". Найдите соответствующую пиктограмму на панели: 
Также текст можно "выровнять по левому краю"  , "выровнять по центру"
, "выровнять по центру"  и "выровнять по правому краю"
и "выровнять по правому краю"  .
.
Пиктограмма "вставить обычный список"  позволит Вам добавить маркированный список, а при помощи пиктограммы "вставить числовой список"
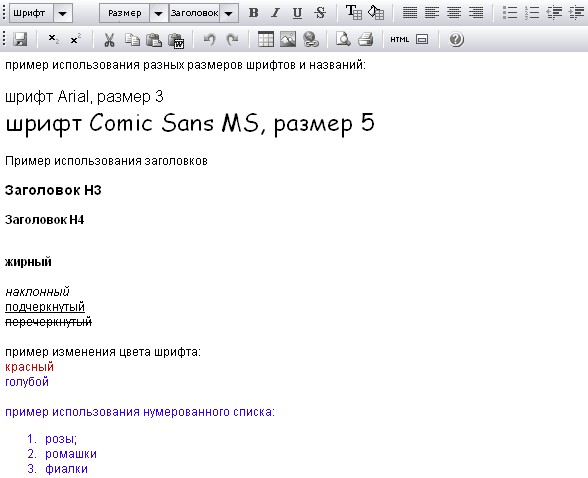
позволит Вам добавить маркированный список, а при помощи пиктограммы "вставить числовой список"  , можно добавить нумерованный список - Вам не нужно при этом проставлять числа абзацев. Для этого выделите набранный текст, если он уже набран, и щелкните на соответствующую пиктограмму. На рисунке ниже представлены описанные выше функции редактора по форматированию текста:
, можно добавить нумерованный список - Вам не нужно при этом проставлять числа абзацев. Для этого выделите набранный текст, если он уже набран, и щелкните на соответствующую пиктограмму. На рисунке ниже представлены описанные выше функции редактора по форматированию текста:

Добавить таблицу Вы можете при помощи пиктограммы "вставить таблицу"  . В появившемся окне укажите количество столбцов и строк, также можете применить форматирование к тексту. Это позволит сразу задать форматирование текста, который Вы будете вносить в таблицу, после добавления самой таблицы.
. В появившемся окне укажите количество столбцов и строк, также можете применить форматирование к тексту. Это позволит сразу задать форматирование текста, который Вы будете вносить в таблицу, после добавления самой таблицы.
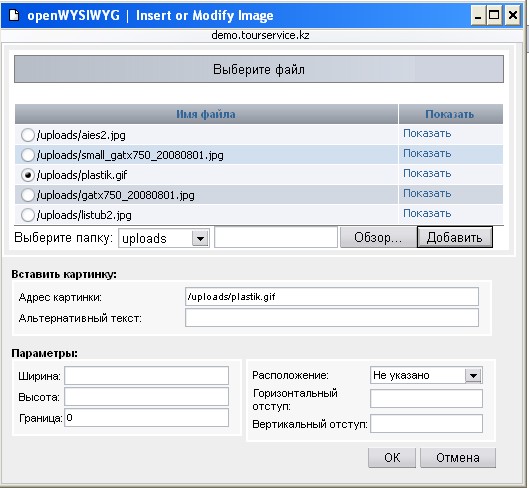
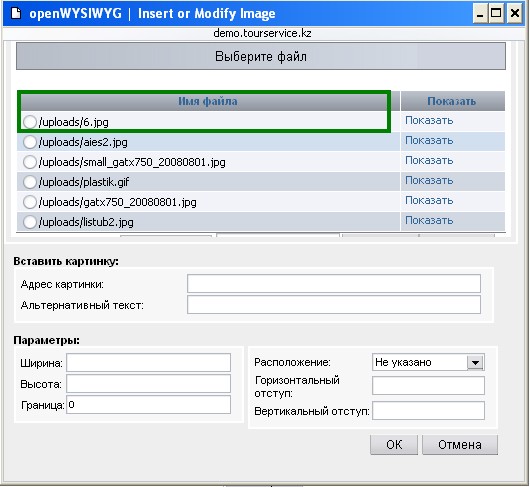
Следует отметить, что есть возможность добавить картинку, которая уже ранее использовалась при создании каких-либо других писем или документов и/или добавить новую картинку, которая ранее не использовалась, и которая хранится на Вашем компьютере. После того, как новая картинка будет Вами добавлена, и документ будет сохранен, эта картинка будет добавлена на сервер и в следующий раз Вам не придется загружать эту картинку повторно. Вы сможете просто выбрать в окне добавления из списка картинку и добавить её в свой документ. Рассмотрим два примера: в первом примере мы выберем картинку из списка доступных картинок на сервере, которая была уже добавлена ранее. А во втором загрузим новую картинку на сервер.


Примечание: Картинки, которые уже ранее были использованы оператором и/или другими пользователями, отображены в секции "Выберите файл". В нашем случае их пять. Каждую из таких картинок можно просмотреть перед добавлением ее в документ. Для этого необходимо щелкнуть по ссылке "Показать", которая находится напротив той картинки, которую необходимо увидеть.


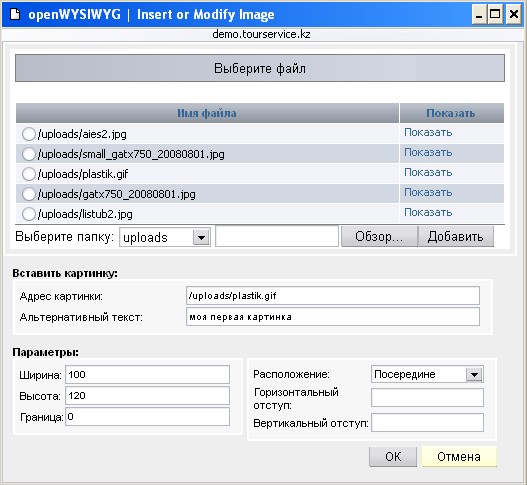
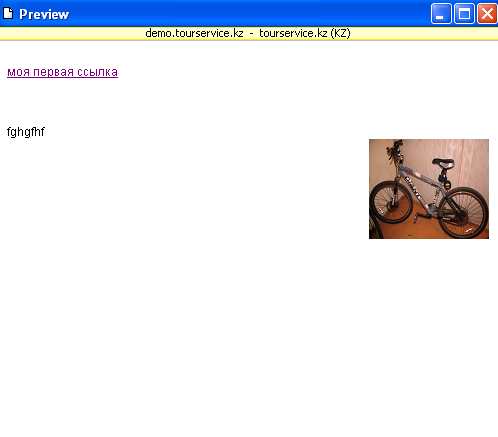
Как упоминалось ранее, если по каким-либо причинам картинка не сможет быть отображена, будет отображаться текст, который Вы указали в поле "Альтернативный текст" при добавлении картинки в документ:

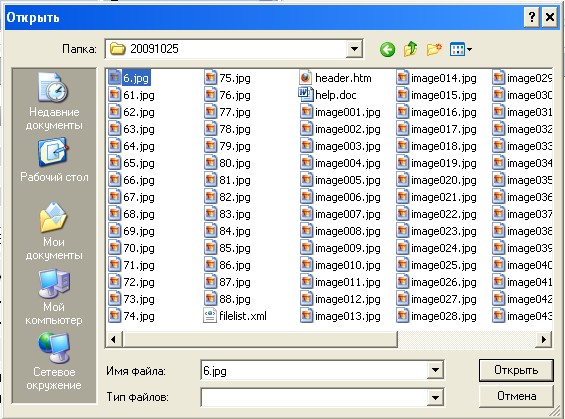
Рассмотрим пример загрузки новой картинки на сервер. Для этого нужно:



Теперь для того, чтобы добавить картинку в документ, необходимо выполнить пункты с 1 по 6, описанные в разделе "Добавление картинки" из списка доступных картинок на сервере.
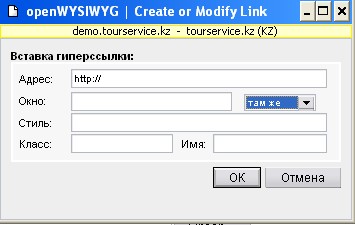
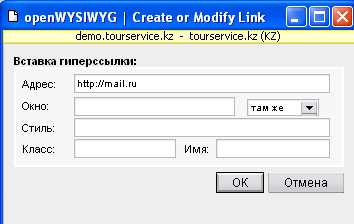
При необходимости в рабочий документ может быть добавлена гиперактивная ссылка, например, на какую-либо страницу сайта Вашей фирмы. Это очень удобно, централизует информацию и экономит Ваше время. При этом пользователь при просмотре созданного Вами документа, может щелкнуть по ссылке и переместиться на страницу сайта, которую Вы указали.
Для того чтобы добавить ссылку в рабочий документ, сделайте следующее:






Перед тем как сохранить документ, необходимо убедиться, что форматирование применилось верно, картинки отображаются правильно и ссылки работают. Для этого необходимо



Иногда встречаются случаи, когда html-версию документа необходимо подправить вручную. Для этого можно воспользоваться пиктограммой "Смотреть исходный код":  .
.
По умолчанию рабочая область редактора маленького размера и, если создаваемый документ больших размеров, то работать в маленьком окне неудобно, поэтому чтобы рабочая область редактора распахнулась на весь экран, нажмите пиктограмму "Распахнуть окно":  .
.
Назначение пиктограмм: "Вырезать", "Скопировать", "Вставить", "Откатить изменения" и "Восстановить изменения" идентично по функциям пиктограммам любого офисного программного обеспечения:  .
.